Validators
Data validation is an essential aspect of building robust and reliable applications. It ensures that the data entered by the user is accurate, complete, and consistent.
Validators are an essential tool for enforcing data validation rules in Angular applications. They provide a set of pre-defined validation rules that can be used to validate various form inputs such as text fields, number fields, email fields, date fields, and more.

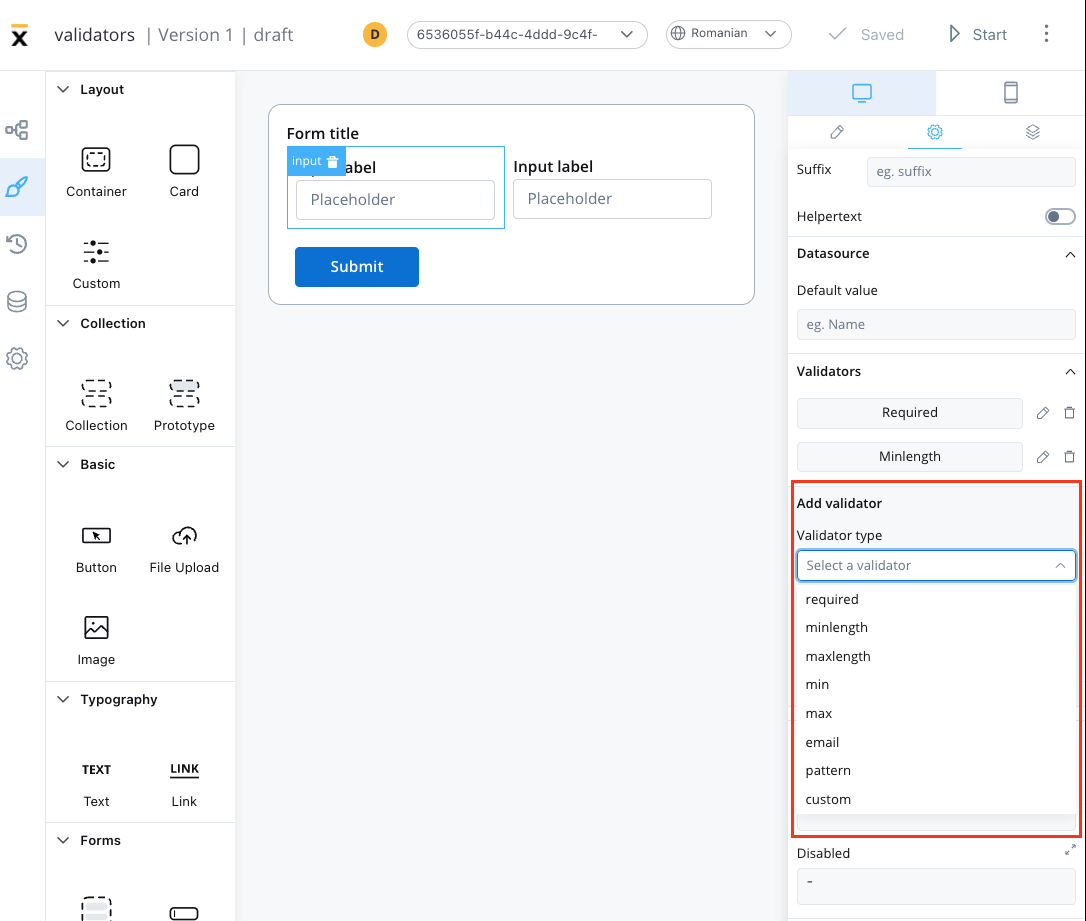
Some Angular default validators are available:
Other predefined validators are also available:
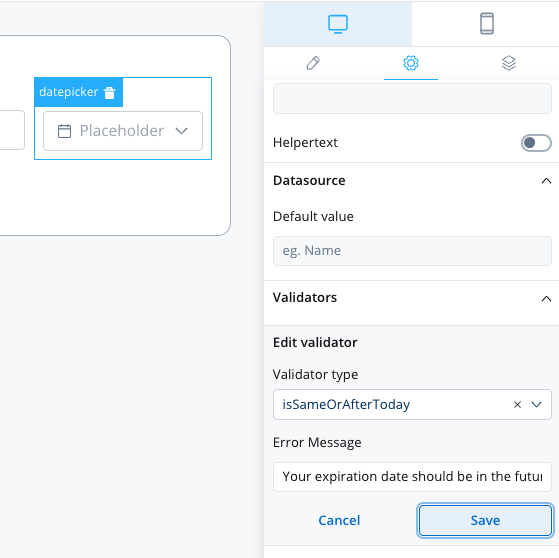
isSameOrBeforeToday: validates that a datepicker value is in the pastisSameOrAfterToday: validates that a datepicker value is in the future
Form validation is triggered by default when the button set to validate a form is pressed.
It's also possible to build custom validators inside the container application and reference them here by name.
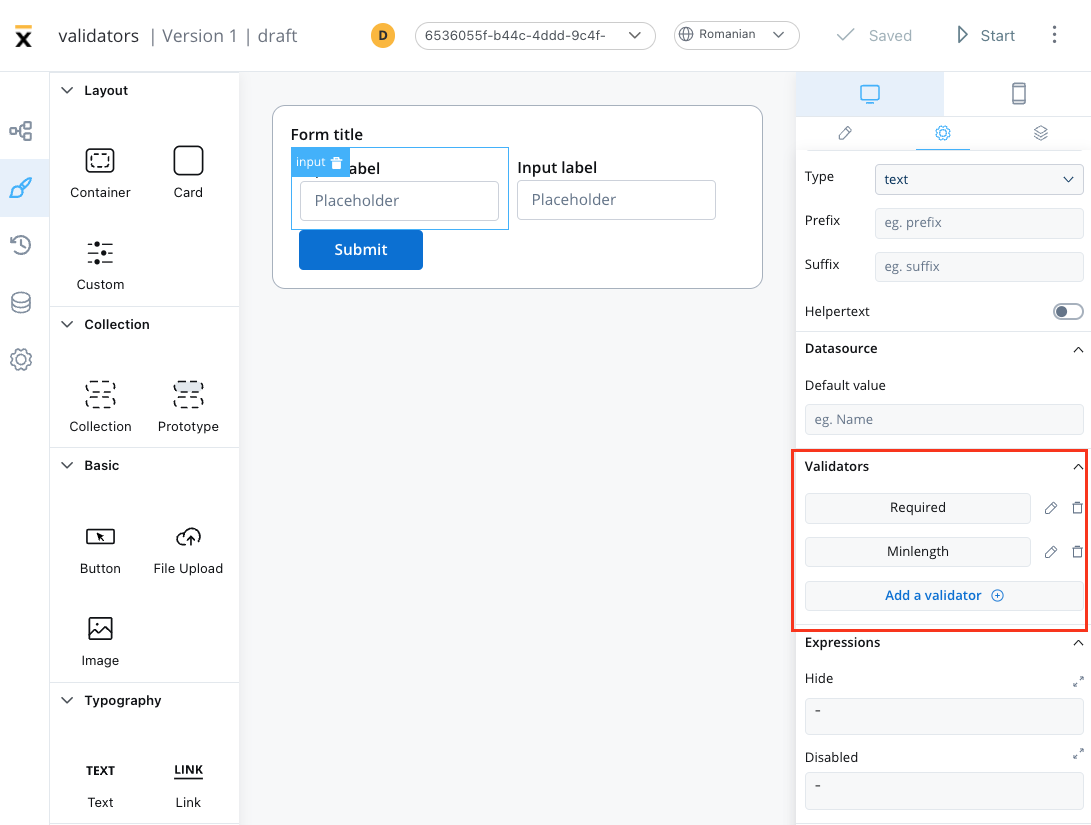
Predefined validators
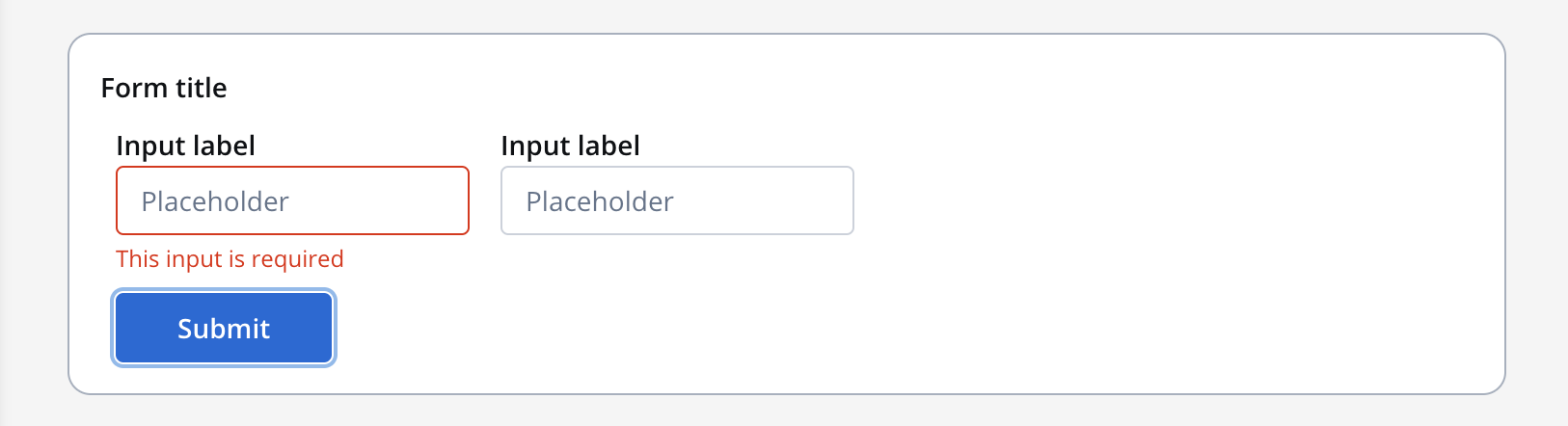
required validator
This validator checks whether a value exists in the input field.

It is recommended to use this validator with other validators like minlength to check if there is no value at all.

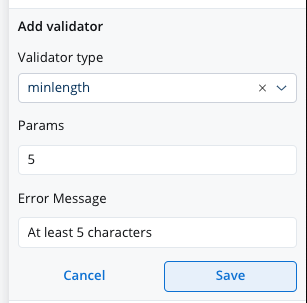
minlength validator
This validator checks whether the input value has a minimum number of characters. If there are no characters at all, this validator will not trigger. It is advisable to use this validator with a required validator.

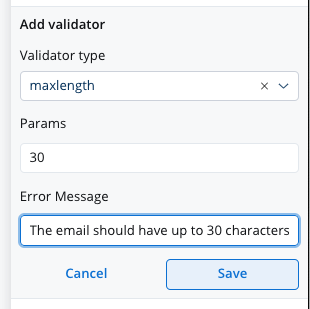
maxlength validator
This validator checks whether the input value has a maximum number of characters. If there are no characters at all, this validator will not trigger. It is advisable to use this validator with a required validator.

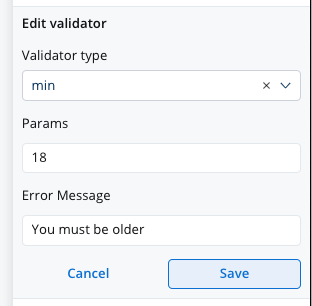
min validator
This validator checks whether a numeric value is smaller than the specified value. If there are no characters at all, this validator will not trigger. It is advisable to use this validator with a required validator.

max validator
This validator checks whether a numeric value is larger than the specified value. If there are no characters at all, this validator will not trigger. It is advisable to use this validator with a required validator.

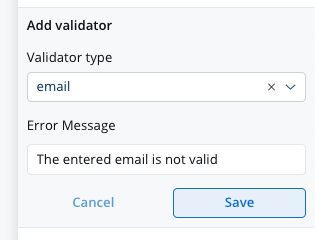
email validator
This validator checks whether the input value is a valid email. If there are no characters at all, this validator will not trigger. It is advisable to use this validator with a required validator.

pattern validator
This validator checks whether the input value matches the specified pattern (for example, a regex expression).

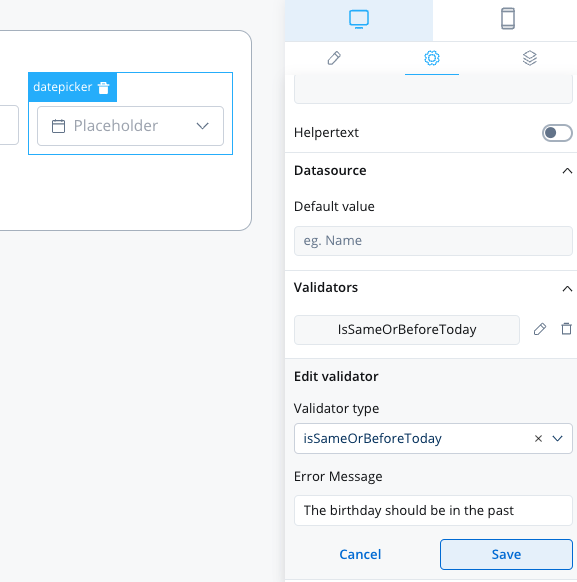
datepicker - isSameOrBeforeToday
This validator can be used to validate datepicker inputs. It checks whether the selected date is today or in the past. If there are no characters at all, this validator will not trigger. It is advisable to use this validator with a required validator.

datepicker - isSameOrAfterToday
This validator can be used to validate datepicker inputs. It checks whether the selected date is today or in the future. If there are no characters at all, this validator will not trigger. It is advisable to use this validator with a required validator.

Custom validators
Developers can create custom validators in the web application and reference them by name.
Available configurations are:
- Execution type - sync/async validator (for more details check this)
- Name - name provided by the developer to uniquely identify the validator
- Params - if the validator needs inputs to decide if the field is valid or not, you can pass them using this list
- Error Message - the message that will be displayed if the field is not valid
The error that the validator returns MUST match the validator name.

Custom validator example
Below you can find an example of a custom validator (currentOrLastYear) that restricts data selection to the current or the previous year:
currentOrLastYear: function currentOrLastYear(AC: AbstractControl): { [key: string]: any } {
if (!AC) {
return null;
}
const yearDate = moment(AC.value, YEAR_FORMAT, true);
const currentDateYear = moment(new Date()).startOf('year');
const lastYear = moment(new Date()).subtract(1, 'year').startOf('year');
if (!yearDate.isSame(currentDateYear) && !yearDate.isSame(lastYear)) {
return { currentOrLastYear: true };
}
return null;
For more details about custom validators please check this link.
Using validators in your application can help ensure that the data entered by users is valid, accurate, and consistent, improving the overall quality of your application.
It can also help prevent errors and bugs that may arise due to invalid data, saving time and effort in debugging and fixing issues.
Overall, enforcing data validation using validators is a crucial step in building high-quality, reliable, and user-friendly applications.