Buttons
There are two types of buttons, similar to each other but with different purposes:
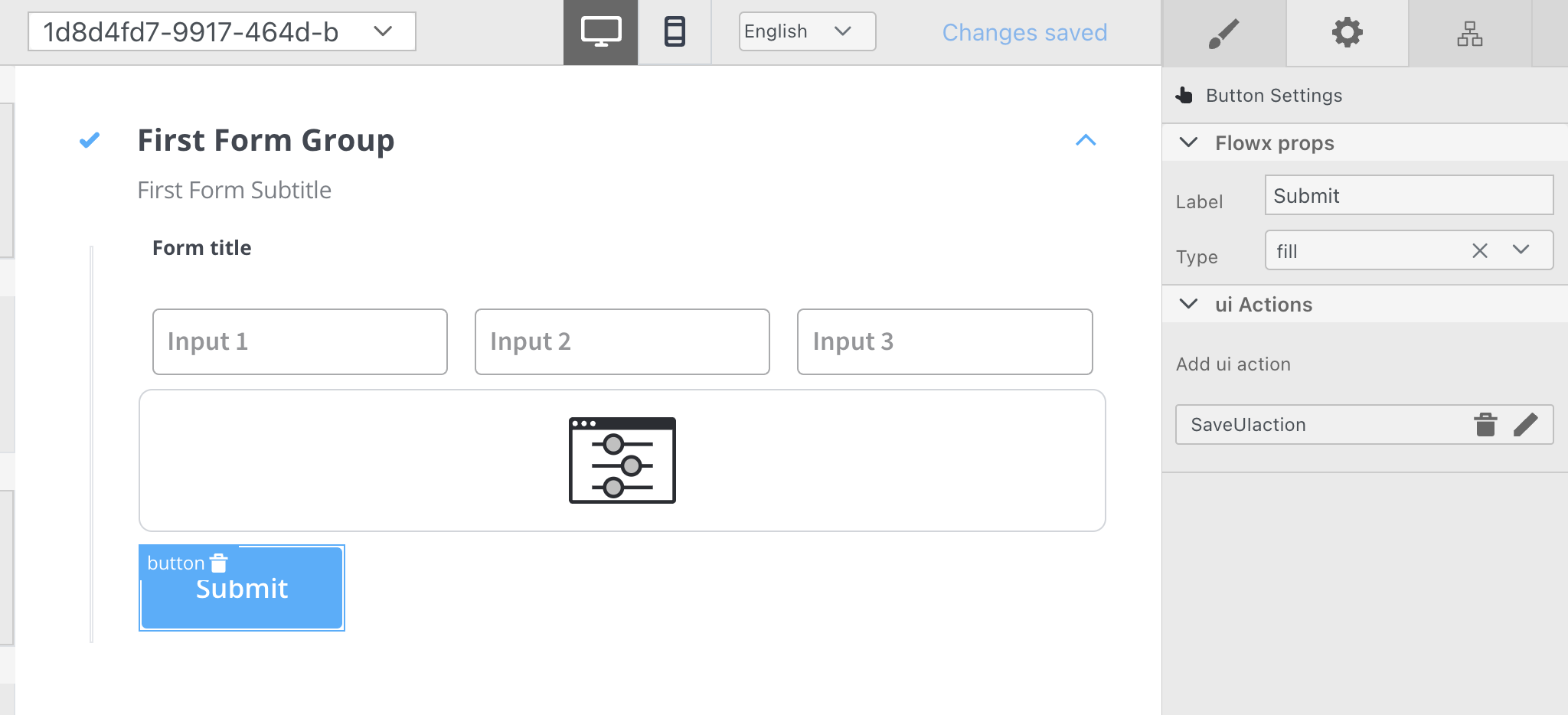
Button
There are used to do an action, unblock the token to move forward in the process, send an OTP, and open a new tab.
Sections that can be configured regarding general settings:
- Flowx props
- Button type: fill/flat
- Label
- Styling - where extra CSS can be added
- Expressions - you can add here
ifexpressions that will be evaluated to be true or false - UI Action - that defines what action will trigger (more details on how to configure)

File Upload button
This button will be used to select a file and do custom validation on it. Only the Flowx props will be different. Additional properties:
- Accepted file types
- Invalid file type error
- Max file size
- Max file size error
